The App Side Nav provides users with access to contextual navigation within areas of the application and generally includes subpages and nested pages within projects and organizations.
Usage
When to use
- When navigating between subpages and nested pages within the application.
When not to use
- For global navigation across an application, use the App Header instead.
- To move between views within the same context or page, consider Tabs.
Body
The body consists of a group of sections with vertical lists of links, typically to the most important parts of the application. Any generic content or component is also supported by an additional generic container.
List
With title
- A title can help users scan the sections and provide context about the links inside each section.
- Titles should be meaningful and related to the content within the section.

Without title

List items
Without icon
![]()
With icon
![]()
- Use icons to help users recognize and scan the links they are paired with.
- We recommend only using icons in the main or top level navigation.
- Avoid overwriting color styles in icons.
Use the default icon color in list items.
![]()
Don’t override the color of the icon within the list item or incorporate a brand color.
![]()
With badge

With count

With nested items
Use hasSubItems to show or signify that a link has a nested level of navigation.

External links
Use isLinkExternal to show that the list item is a hyperlink pointing to a page outside the product or platform.

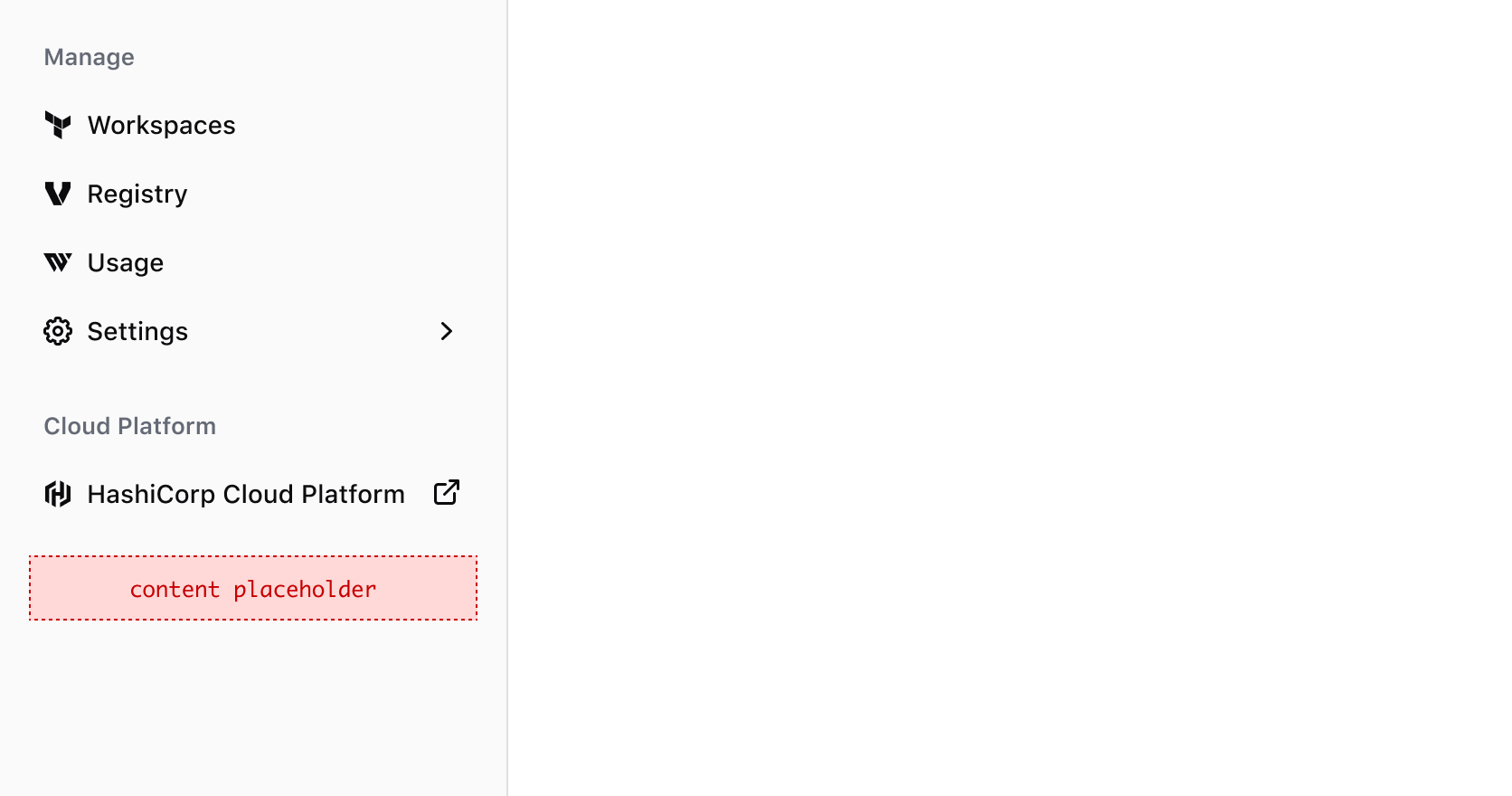
Generic content
The topGenericInstance and bottomGenericInstance properties support any additional generic content, local components, or Helios components within the body container via instance swap properties (topGenericInstance, bottomGenericInstance) in Figma.

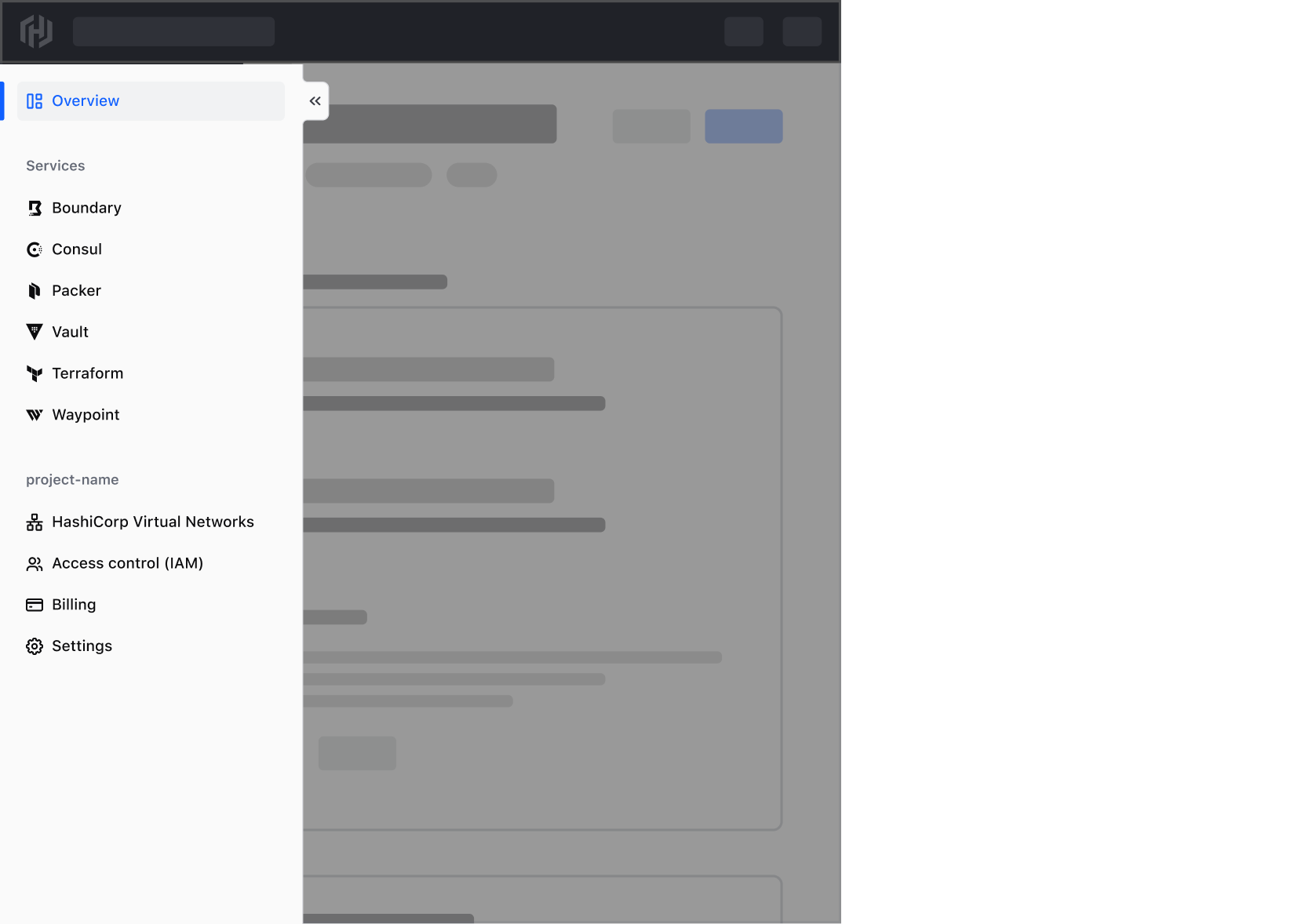
Positioning, and responsive behaviour
The App Side Nav should always be positioned on the left side of the viewport, occupying 100% of the viewport height to ensure that the navigation is always visible and accessible to the user.
On smaller viewports, the App Side Nav should collapse to maximize the available real estate on tablet and mobile devices. By tapping the menu icon, users can expand and access the full menu when needed.

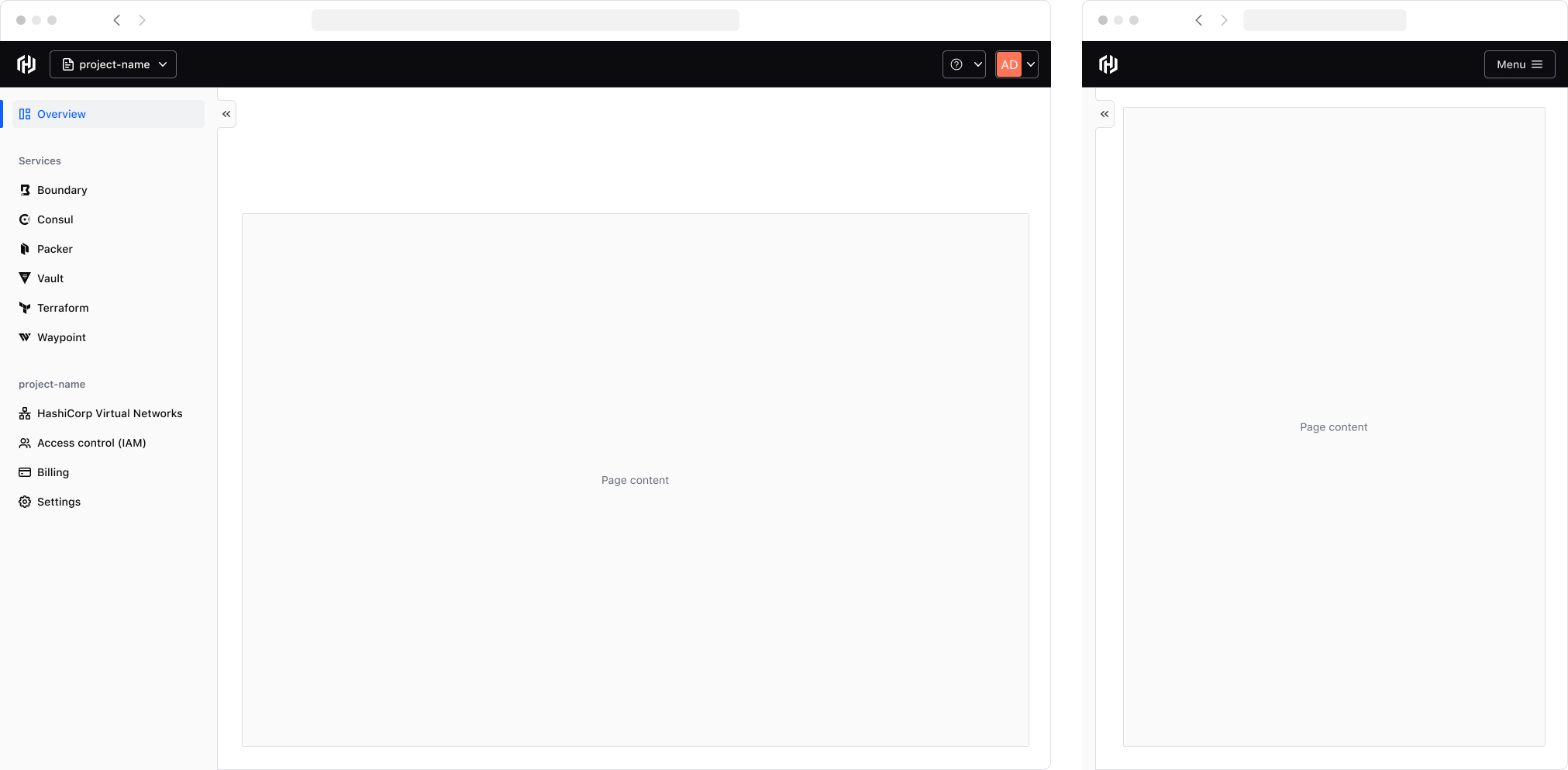
Collapse functionality
If the isCollapsible property is set to true, a collapse toggle button will be exposed to the end-user allowing them to manually expand and collapse the component.

On smaller viewports, the App Side Nav will be rendered in its collapsed state by default and will overlay the main page content in its expanded state.

Collapsed reflow
The collapse functionality of the App Side Nav gives control to the end-user to unlock more horizontal space in the main page. Thus, the main page content should reflow or reposition to occupy this space if the App Side Nav is in its collapsed state. If the main page content has a predetermined maximum width that is reached when the App Side Nav collapses, the content should transition smoothly to the new center of the main page area.
This is handled out of the box by the AppFrame component, but may need to be accounted for in custom implementations of the application/page layout.
This section provides in-depth instructions on how consumers can use the full-featured Hds::AppSideNav component to build a “standard” sidebar navigation with responsive behavior, animations/transitions, support for portals, etc.
It also provides generic guidance on how to use the layout-only Hds::AppSideNav::Base component to build a customized sidebar navigation (if that would be necessary).
Given the complexity and level of customization that an application’s navigation may require, it is not possible to cover all the possible use cases in this documentation. For this reason, if you need to implement a navigation element using this component, contact the Design Systems Team for support.
Full-featured component
The Hds::AppSideNav component provides a set of advanced features out of the box: layout, content (base elements + portals), responsiveness, accessibility.
Layout
The App Side Nav component provides a top-level layout for the sidebar navigation.
It exposes three “slots” (named blocks) where the consumers can yield the navigation content and add business logic to control this content: <:header>, <:body> and <:footer>.
Note: Only the :body named block is needed in most use cases.